タイル地図入門(ラスタ)
本教材は、QGISを利用したラスタタイルの作成とLeafletでの表示手法について解説しています。以下の教材に従って、完成例のようなWEB地図が作成できれば実習完了です。GitHub等の操作法や基本的なプログラミングについての解説はしていません。Leafletの利用法についての解説は、Leafletの教材を参照ください。
本教材を使用する際は、利用規約をご確認いただき、これらの条件に同意された場合にのみご利用下さい。
Menu
使用データ
タイル地図(ラスタ)とは
- 極地の一部を除き、世界を正方形タイル(一般的には、256×256のピクセル画像)として分割したもの(メルカトル投影)
- TMSやWMTS(両者は原点が異なる)の形式で配信され、スクロールやズーミングの操作に応じてタイルを表示するもの
- /{z}/{x}/{y}.{ext}で容易にアクセスできる
各項目について、以下のようなサイトが詳しいです。 OSM wiki JA:タイル 国土地理院 ズームレベル・タイル座標
タイルの作成
以下では、QGISを利用しタイル地図(TMS形式)を作成する手法について解説しています。

- QGISを起動し、タイル化したい位置情報つきのラスタデータ(EPSG:3857)を用意する。ない場合は、サンプル画像を利用する。
- プラグインの管理とインストールから、QTilesをインストールする。
- プラグイン> QTiles> QTilesを起動し、出力ファイルを設定する。
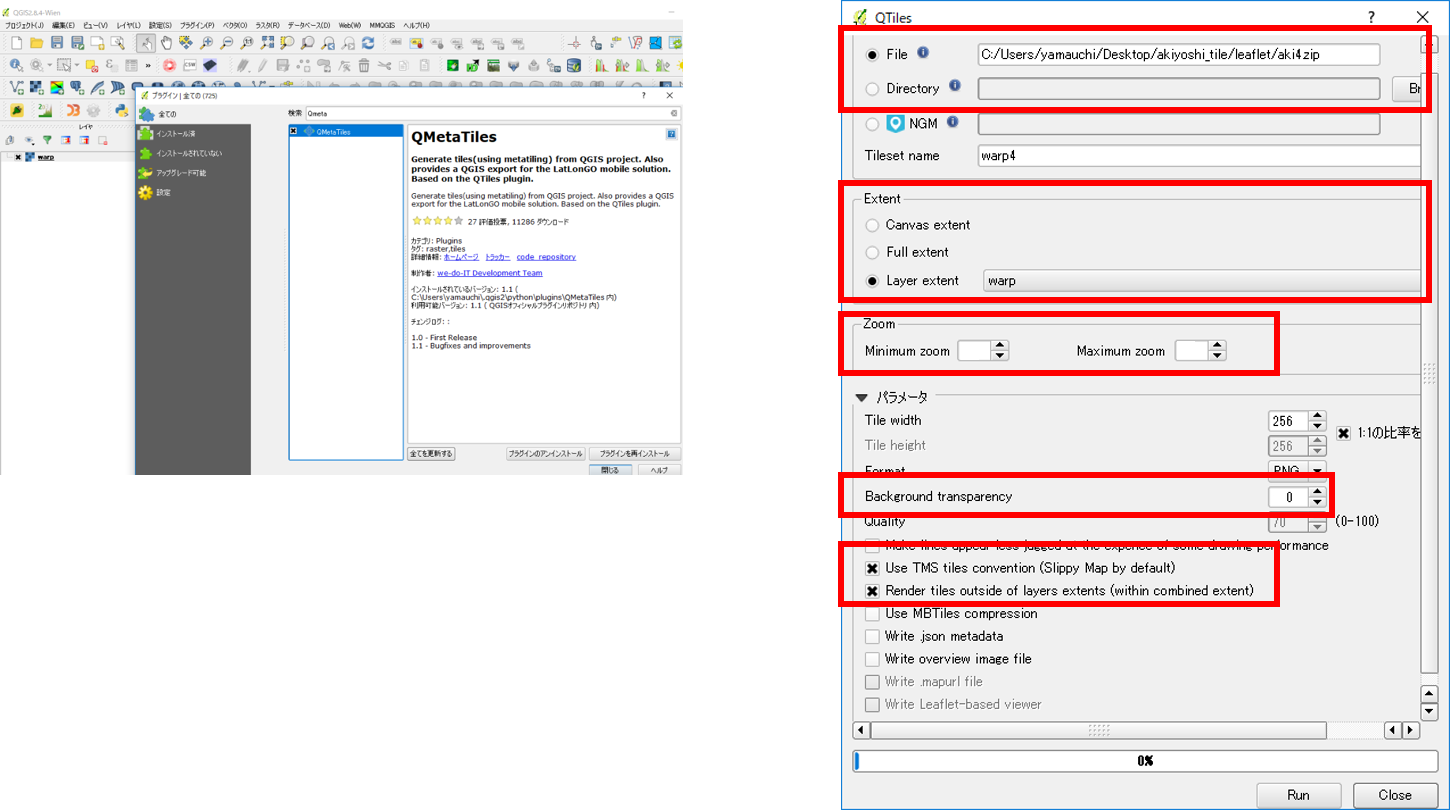
- 出力場所、出力するレイヤ、ズーミング(ここでは17-22とした)、パラメーター(Background transparsityを0とし、Use TMS tiles convention(Slippy Map by default)とrender tiles outside of layers extents(with in extent) )を指定し、OKをクリックする。
- OKをクリックすると.zip形式のファイルが出力される。解凍するとズームレベルごとに画像が入ったフォルダが作成されている。
Leafletで表示
以下では、Leafletを利用し出力したラスタタイルを表示する手法について解説しています。最初に、Leafletをダウンロードしてください。ダウンロード後に、出力したタイルのファイル(解凍済み)をLeafletのフォルダに移動し、下記のようなhtmlを作成する。
<body>
<div id="map0" style="width: 800px; height: 600px;"></div>
<script>
var map1 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg', {
maxZoom: 18,
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
});
var layer1 = L.tileLayer('./tile/{z}/{x}/{y}.png', {
tms:true,
minZoom: 18,
maxZoom: 22,
attribution: ""
});
var map2 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
});
var map = L.map('map0',{
center:[34.9558,139.8139],
zoom:18,
layers:[map1,layer1]
});
var basemaps = {
"GSI ort":map1,
"GSI std":map2
};
var layers= {
"phot": layer1
};
L.control.layers(basemaps,layers).addTo(map);
L.control.scale({imperial: false}).addTo(map);
</script>
</body>
index.htmlを開くと出力したタイル地図と地理院タイルを重ねて表示することができる。
ライセンスに関する注意事項
本教材で利用しているキャプチャ画像の出典やクレジットについては、その他のライセンスについてよりご確認ください。